
This is the ultimate guide for Bricks Builder in 2024! Whether you’re a web design enthusiast or a seasoned developer, Bricks Builder offers a powerful and flexible platform for creating stunning websites. Known for its custom installation options and lightning-fast performance, this tool quickly becomes the go-to solution for anyone looking to streamline their website design process.
In this guide, you’ll learn:
What Bricks Builder is, who it’s for, and why it’s different.
A deep dive into its pricing options to help you decide whether to opt for an annual subscription or a lifetime deal.
Key features that make Bricks Builder stand out include its visual drag-and-drop interface, theme-based approach, and performance focus.
Some potential downsides and vulnerabilities to consider before diving in.
By the end of this guide, you’ll have a comprehensive understanding of how Bricks Builder can transform your website-building experience.
Understanding Bricks Builder
Definition and Purpose
Bricks Builder is a powerful, flexible website builder designed specifically for WordPress. It allows users to create entire websites visually in real time on a single screen.
Is Bricks Builder a theme or a plugin?
Unlike many other page builders that function purely as plugins, Bricks Builder operates as a full WordPress theme, offering an all-in-one solution for layout and design. While Bricks Builder is primarily a theme, it still offers the visual drag-and-drop building capabilities typically associated with page builder plugins. This approach combines the comprehensive control of a theme with the flexibility of a visual builder.
What is Bricks Builder trying to solve?
Bricks Builder aims to address common challenges in WordPress site creation by providing a comprehensive visual builder. It focuses on three main areas: customisability, performance, and design. The platform strives to offer a solution catering to novice and advanced users. Bricks adopt a transparent development approach, actively encouraging user input for new features. This user-driven development process helps ensure that the builder evolves to meet the actual needs of its user base. Additionally, Bricks puts a strong emphasis on optimising both the builder interface and the resulting frontend code, aiming to create efficient websites without sacrificing functionality.
Key Features
What sets Bricks Builder apart from the competition are its robust features and intuitive user interface. Here are some of the standout elements:
Visual Drag-and-Drop Interface: Users can design pages by dragging and dropping elements without needing any coding skills.
Performance Focus: The tool generates clean, efficient code to ensure your website loads quickly.
Full Site Editing: Edit headers, footers, and content areas visually.
Dynamic Data Support: Integrate dynamic content from WordPress and custom fields easily.
WooCommerce Integration: Seamlessly build and customise online stores.
Responsive Design Tools: Unlimited custom breakpoints for responsive layouts.
Global Styles and Elements: Create reusable elements and apply site-wide styling effortlessly.
Global CSS Classes: These classes enable consistent styling across multiple elements without writing any code, allowing for immediate and uniform updates throughout the site.
Image Element: This element is used in layout design to adjust the visual order of elements without altering the HTML structure. It is easy to manipulate for different screen sizes, particularly mobile devices.
Developer-Friendly Features: Includes hooks, filters, and APIs for extending functionality.
Target Users
Bricks Builder is versatile enough to cater to a wide range of users:
Beginners: While it offers a visual drag-and-drop interface that’s easy to use, the sheer amount of features might overwhelm complete novices.
Experienced Developers: The performance focus, clean code output, and extensive customisation options make it ideal for developers looking to build sophisticated sites without bloat.
Alternatives to Bricks Builder
Bricks Builder finds itself competing with several other popular website builders:
Elementor: Known for its ease of use and extensive library of pre-made templates. However, it functions as a plugin rather than a full theme.
Beaver Builder: Another drag-and-drop builder that’s beginner-friendly but may lack some of the advanced features developers seek.
Divi: User-friendly WordPress theme and page builder for easily creating customisable, responsive websites.
Oxygen Builder: Offers similar capabilities in terms of performance and flexibility but can be more complex to navigate.
Each alternative has its unique strengths. Elementor might be more suitable for those who prefer an extensive template library. Oxygen appeals to users focused on performance optimization but requires more technical know-how.
Pricing Options and Value for Money with Bricks Builder
Bricks Builder offers various pricing options to suit different needs. Users can choose between an annual subscription or a one-time payment for a lifetime deal.
Bricks Builder Pricing
Annual Subscription: Priced at $99 per year, this option includes all features and updates during the subscription period.
Lifetime Deal: Available for a one-time payment of $599, this plan offers perpetual access to all features and future updates.
Pricing Analysis
The right choice between subscribing annually or going for the lifetime deal depends on your usage and long-term plans:
Annual Subscription: Ideal for those who want to try out Bricks Builder without a large initial investment. This is perfect if you’re unsure about long-term commitment or have budget constraints.
Lifetime Deal: Best for developers, agencies, or power users planning to use Bricks Builder extensively over multiple projects. The upfront cost might seem high, but it pays off in the long run.
Pros and Cons of Lifetime Deal
Pros:
Cost Savings: Over time, the lifetime deal saves money compared to recurring annual fees.
Continuous Updates: Guaranteed access to all future updates without additional costs.
No Renewal Hassles: Pay once and forget about annual renewals.
Cons:
High Initial Cost: At $599, the upfront payment can be hefty.
Commitment Required: Suitable only if you’re confident about using Bricks Builder extensively.
Choosing between these options boils down to balancing initial investments against long-term benefits. Each plan caters to different user needs, making Bricks Builder flexible in its approach to pricing.
Key Features of Bricks Builder
Bricks Builder is packed with features that make it a powerhouse for creating WordPress websites. Here are some of the standout elements that set it apart:
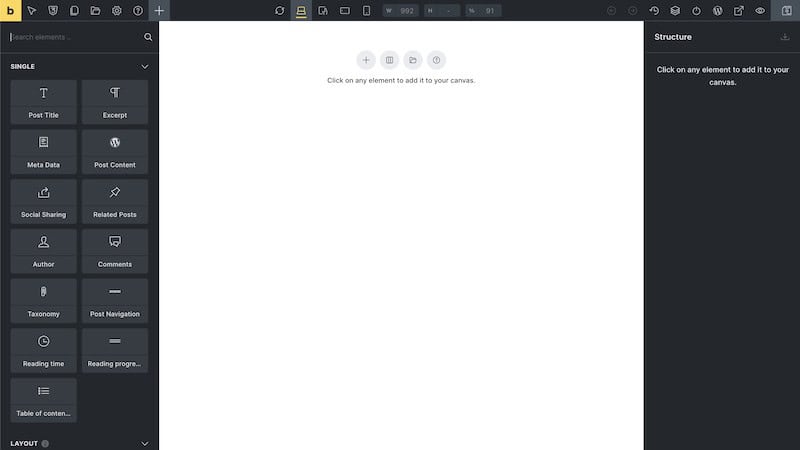
1. Visual Drag-and-Drop Interface

Bricks offers an intuitive drag-and-drop builder, allowing you to create website layouts visually without any coding. It looks similar to Oxygen Builder and some similarity to Elementor. The interface comprises a toolbar, panel, and canvas:
Toolbar: Quick access to essential actions.
Panel: Displays relevant information and settings.
Canvas: Provides a visual representation of the page being built.
2. Theme-Based Approach

Unlike many page builders that function as plugins, Bricks operates as a full WordPress theme. This integration simplifies the workflow by eliminating compatibility issues commonly found between themes and page builders.
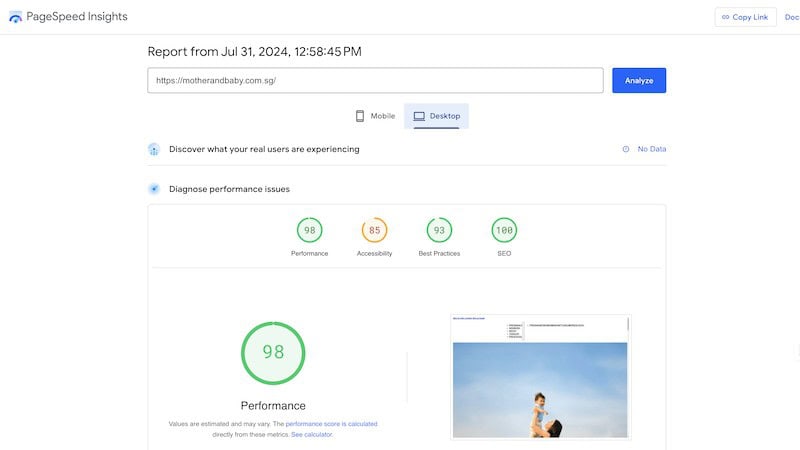
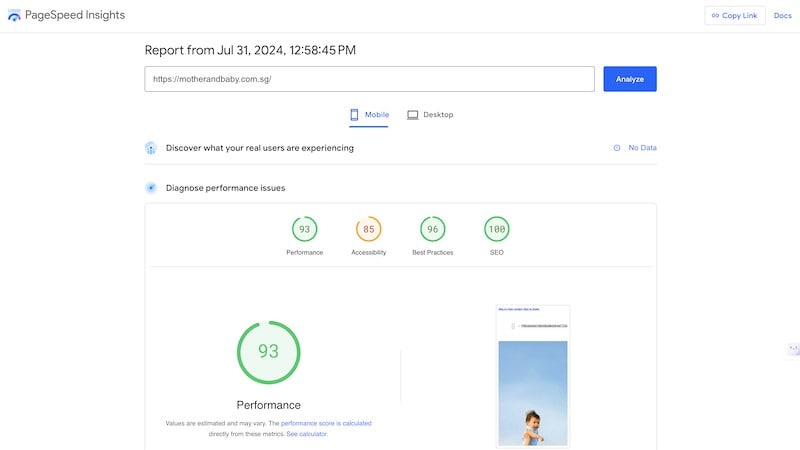
3. Performance Focus
Designed to generate clean, efficient code, Bricks ensures your website loads quickly, enhancing user experience and SEO performance.
Here’s the PageSpeed Insights stat for motherandbaby.com.sg, a website we built using Bricks Builder.


4. Full Site Editing
With Bricks, you can visually edit every aspect of your site, including headers, footers, and content areas. This feature provides a cohesive design experience across all pages.
5. Dynamic Data Support
Integrate dynamic content from WordPress and custom fields effortlessly. Use Dynamic Data Tags to access database data seamlessly within your layouts.
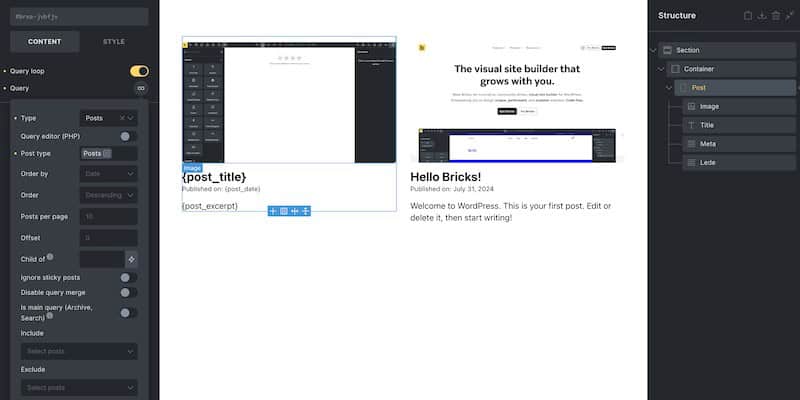
6. Query Loop Builder

Create custom post queries visually with the Query Loop Builder, which allows you to create a custom query loop by setting arguments for your queries and utilizing PHP functions to enhance dynamic data. This tool offers powerful database querying capabilities right inside the builder interface.
7. WooCommerce Integration
Bricks fully support WooCommerce, allowing you to visually edit all aspects of your online store for a seamless e-commerce experience.

Recently, Bricks has also improved its Filter feature and works with Woocommerce.


8. Responsive Design Tools
Optimize your site for various devices using unlimited custom breakpoints for responsive layouts, ensuring a perfect look on any screen size.

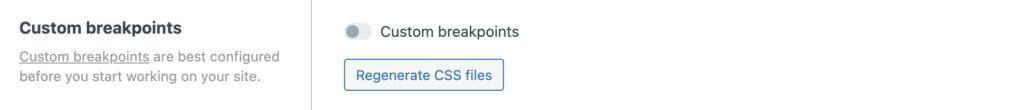
If you need it in your project, you can also create custom breakpoints.

9. Global Styles and Elements
Create reusable elements and apply site-wide styling effortlessly with global styles and elements, streamlining the design process.
Additionally, dynamic data rendering allows users more control over how data is rendered dynamically within their projects.
10. Custom Code Integration
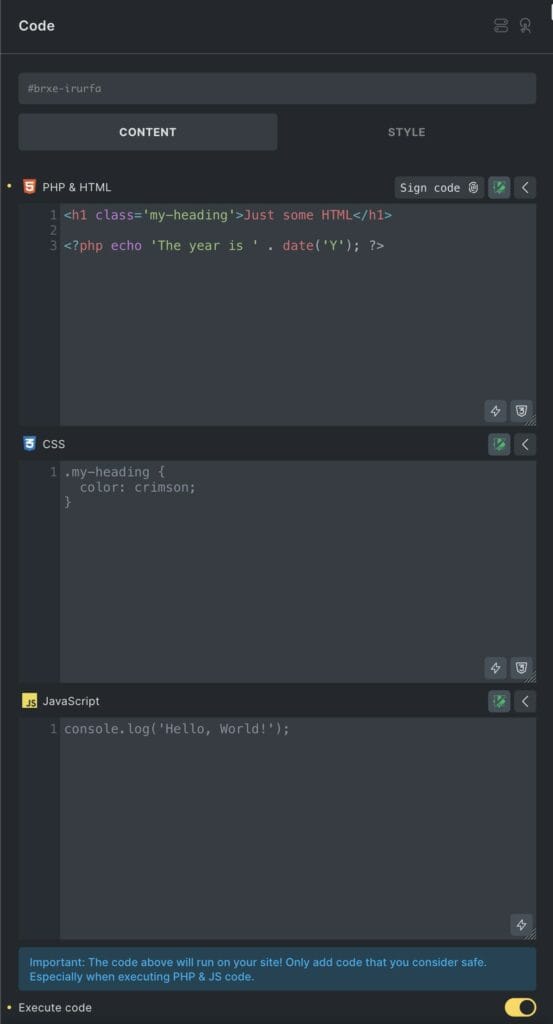
Add custom HTML, CSS, JavaScript, and PHP directly within Bricks, offering flexibility for developers who want to extend functionality beyond standard offerings.

11. Template System
Choose from pre-designed templates or create your own custom templates for consistent design across multiple projects. Templates can be categorized and tagged for better organization.
12. Conditional Logic
Display or hide content based on various conditions using conditional logic, providing personalized user experiences.
13. Form Builder
Utilize the built-in form creation tool to design custom forms without needing additional plugins.
14. Popup Builder
Craft engaging popups tailored to your site’s needs directly within Bricks using the popup builder feature.
15. Developer-Friendly Features
For those who love to tinker under the hood, Bricks offers hooks, filters, and APIs to extend its functionality further.
16. Lifetime Pricing Model
Bricks is available for a one-time purchase rather than a recurring subscription model, making it an attractive option for long-term use.
17. Active Development
Frequent updates and a public roadmap ensure that Bricks continues to evolve with new features and improvements regularly released.
Key Selling Points: The main attractions of Bricks include its performance optimization, developer flexibility, and comprehensive approach as both a theme and site builder combined into one package.
Code Output and Flexibility: One of the significant advantages of using Bricks is its semantic approach to code output. This means cleaner HTML structures compared to other builders like Elementor or Divi which often produce bloated code due to their plugin-based nature.
Cons of Bricks Builder
While Bricks Builder offers a multitude of features, it isn’t without its drawbacks:
1. Learning Curve
The sheer number of features and customization options can be overwhelming. Beginners might find it challenging to get started due to the complexity and depth of the tool. However, there are enough tutorial videos online to get one started. We mention a few Youtube channels on Bricks in the section below.
2. Limited Pre-made Designs
Compared to more established builders like Elementor and Divi, Bricks Builder doesn’t offer as many pre-made templates. This means users might need to invest additional time in designing elements from scratch. However, community templates are few but there are some websites that sells a variety of pre-designed website templates and website components organised into bundles.
3. Pricey Lifetime Deal
The lifetime deal is currently priced at USD 599, which could be a significant investment for some users. While it might be cost-effective in the long run, the upfront cost can be a barrier for those on a tight budget.
Navigating these cons requires weighing the benefits and considering your specific needs and skill level.
4. Woocommerce Features Limitation
Some developers in the community voiced that Woocommerce integration, while sufficient, it lacks advanced features.
In the few Woocommerce sites that we’ve built with Bricks, we didn’t have any issues.
We should point out that a third-party Bricks add-on called BricksUltimate may be able to fill the gap. Read on to learn about this plugin below.
Bricks Builder Vulnerability
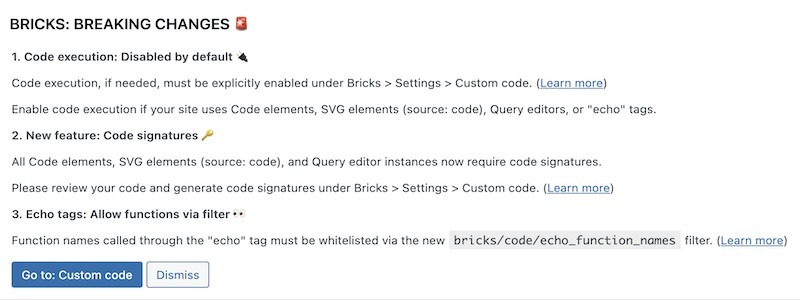
Security is a top priority for website builders, and Bricks Builder is no exception. On February 10, 2024, security researcher Calvin Alkan discovered a significant vulnerability in the plugin. The issue stemmed from improper authentication checks on certain REST API endpoints. This gap allowed attackers to deploy malware designed to disable essential WordPress security plugins like Wordfence and Sucuri.
Bricks Builder promptly addressed this concern by releasing a patch on February 13, with version 1.9.6.1, effectively closing the vulnerability. They didn’t stop there—version 1.9.7 introduced a code signature feature to ensure the integrity of executed code written by users. This new feature verifies that the code running on your site hasn’t been altered or tampered with, providing an additional layer of security.

Key Points:
Date of Discovery: February 10, 2024
Researcher: Calvin Alkan
Issue: Lack of proper authentication checks on certain REST API endpoints
Impact: Allowed attackers to disable WordPress security plugins like Wordfence and Sucuri
Patch Release: February 13, 2024 (version 1.9.6.1)
New Feature Introduced: Code signature feature in version 1.9.7 for code integrity verification
With these updates, Bricks Builder demonstrates a strong commitment to maintaining robust security protocols for its users.
The Team Behind Bricks Builder
Bricks Builder was developed by a dedicated team of passionate developers led by Thomas Ehrig. Their collective mission was to create a powerful and user-friendly website-building tool that stands out in the crowded WordPress ecosystem.
Meet Thomas Ehrig, the Lead Developer
Thomas Ehrig describes himself as a self-taught web developer and designer. Before embarking on the journey of creating Bricks Builder, Thomas had already made a name for himself in the WordPress community. He developed and sold various WordPress themes on platforms like CreativeMarket and ThemeForest, which gave him valuable insights into what users need and want from their website-building tools.
In March 2020, Thomas created HappyFiles, a media folder plugin for WordPress designed to help users organize their media library efficiently. This project showcased his knack for solving common problems WordPress users face with elegant and practical solutions.
Then came March 2021, when Bricks Builder was launched. This new venture leveraged Thomas’s extensive experience and understanding of the WordPress landscape. The goal was clear: to provide a comprehensive, flexible, and efficient website builder that empowers both beginners and experienced developers alike.
The Bricks Builder Ethos
The ethos behind Bricks Builder is reflected in its continuous development and active support community. The team is committed to regular updates, incorporating user feedback, and adding new features that align with web developers’ evolving needs.
“We believe that building websites should be accessible to everyone, regardless of their technical background. That’s why we’re dedicated to creating a tool that simplifies the process without sacrificing power or flexibility.” – Thomas Ehrig
Development and Updates
Bricks Builder is consistently evolving, thanks to a dedicated development team that rolls out new features and updates every month. They maintain a change log for transparency, which you can check out here.
What sets Bricks Builder apart is its community-driven approach to development. The team actively listens to user feedback and prioritizes the most demanded features. This means you get tools that genuinely enhance your building experience.
Key Highlights
Monthly Updates: Expect fresh features and performance improvements regularly.
Community Feedback: Your suggestions help shape the direction of Bricks.
Transparency: Access detailed change logs for the updates in Bricks.
The commitment to continuous improvement ensures Bricks Builder remains a top choice for WordPress enthusiasts.
Learning Resources, Community Support, and Developer’s Support
Diving into Bricks Builder? There are numerous resources to help you get the most out of this powerful tool. Here’s where to start:
Recommended Tutorials and Resources
Bricks Academy
The official Bricks Academy is a treasure trove for anyone wanting to master Bricks Builder. It offers structured lessons covering everything from basic setups to advanced customisations.
YouTube Channel
Bricks Builder also maintains an active YouTube channel packed with video tutorials. These videos cater to both beginners and experienced users, offering visual step-by-step guides.
Active Facebook Community
For real-time support and community interaction, check out the Bricks Builder Facebook group. With over 18k members, the community is vibrant and supportive. Whether you have questions or want to share your latest project, this group is a fantastic place for engagement.
YouTube Channels Dedicated to Bricks Builder
Several YouTubers have dedicated channels or playlists specifically for Bricks Builder tutorials:
WPTuts – Bricks Builder for WordPress Tutorials
Watch this Yoube playlist by WPTuts to dive deep into various aspects of using Bricks Builder effectively.
Kevin Geary – Bricks Builder Tutorials
Kevin Geary, the founder of ACSS and Frames, offers another excellent resource with his tutorial playlist on Bricks, which covers different features and use cases. Here’s one of the his Youtube videos about Bricks.
I highly recommend watching Kevin’s YouTube videos because his lessons can also be applied to other page builders. Just apply the same concept but on your page builder of choice.
Bricks Builder Course
Dave Foy – Build with Bricks
Dave is an excellent teacher and communicator from the UK. His Bricks Builder course is highly recommended for beginners and intermediate Bricks Builder users alike. It is open for enrollment a few times a year. You can sign up to be notified when enrollment starts.
Personally, I had joined Dave’s previous course on Elementor, and I loved it.
In the meantime, you can check out Dave’s YouTube videos, where he shares some of his “nuggets” on Bricks.
Community’s Role in User Success
The success of Bricks Builder users often ties back to the strong community behind it. From sharing tips and tricks to troubleshooting issues, the collective knowledge available through these communities can be invaluable. Whether you’re a beginner or a seasoned developer, tapping into this network can significantly enhance your experience with Bricks Builder.
Developer’s Support
Bricks Builder isn’t just about user-friendly design; it’s also developer-friendly. The platform provides extensive documentation and API references for those who want to extend its functionalities. Engaging with the development community through forums and GitHub can also provide insights into more advanced uses of Bricks Builder.
By leveraging these learning resources and community support systems, you’ll be well-equipped to create stunning websites using Bricks Builder.
Bricks Builder vs Other Popular Page Builders in 2024

In 2024, many page builders are available, and they all have their own strengths and weaknesses. It’s important to understand how Bricks Builder compares to other popular options like Elementor, Beaver Builder, Divi, and Oxygen Builder so that you can choose the best tool for your needs.
Elementor
Elementor has been a favourite among WordPress users for a long time because it is easy to use and has a wide range of widgets and add-ons. Here are some key features:
Drag-and-drop editor with inline text editing.
Extensive template library.
Theme Builder for creating headers, footers, and other global elements.
WooCommerce integration for e-commerce sites.
Robust community support and third-party plugins.
Beaver Builder
Beaver Builder is known for its stability and simplicity, making it appealing to both beginners and advanced users. Here are some highlights:
Front-end drag-and-drop editor.
Clean code output aimed at maintaining site performance.
Integration with various themes and plugins.
Extensive template selection.
Developer-friendly with hooks and filters available.
Divi
Divi, created by Elegant Themes, stands out for its visual builder and powerful design capabilities. Some standout features are:
Real-time design with instant previews.
Comprehensive theme builder for full site customization.
In-line text editing is similar to Elementor.
Wide range of pre-made designs and layout packs.
Split testing (A/B testing) is built into the builder.
Oxygen Builder
Developers favour Oxygen Builder because it gives them more flexibility and control over design aspects. Notable features include:
Visual editor with extensive design controls.
Code cleanliness focus, producing minimal bloat.
Dynamic data integration from WordPress fields.
Advanced customizability with PHP, HTML, CSS, and JavaScript support.
WooCommerce integration for building online stores.
Page Builders Comparative Analysis with Bricks Builder
When comparing these builders, several aspects come to light:
Focus
Bricks Builder is performance Focus: Generates clean, efficient code for fast-loading websites.
Elementor focuses on versatility: Offers extensive features but can introduce bloat if not managed carefully.
Beaver Builder is known for stability: Known for producing stable, clean code, though sometimes seen as less feature-rich.
Divi focuses on the design aspect: Excellent for design but can be resource-intensive.
Oxygen Builder is developer-centric: Provides ultimate control over code output; produces very lean sites but has a steeper learning curve.
Performance and Speed:
Bricks Builder: Designed for speed and efficiency, generating clean code and fast-loading pages. It leverages visual builders to deliver better performance and cleaner code through a ‘blank canvas’ approach.
Others: Generally slower, with Oxygen being the closest competitor in terms of performance.
Architecture:
Bricks Builder: Functions as a theme rather than a plugin.
Others: Operate as plugins, with Oxygen being an exception as it replaces the theme entirely.
Pricing Model:
Bricks Builder: Offers lifetime pricing plans.
Others: Typically use annual subscription models, with Oxygen also offering lifetime plans.
Learning Curve:
Bricks Builder: Moderate learning curve, especially for those familiar with CSS.
Others: Vary from beginner-friendly (Elementor, Divi) to more advanced (Oxygen).
Template Library:
Bricks Builder: Limited pre-made designs compared to others.
Others: Extensive template libraries, especially Elementor and Divi.
Dynamic Data Handling:
Bricks Builder: Strong capabilities for working with dynamic data.
Others: Vary in capabilities, with Oxygen and Elementor Pro offering good dynamic data features.
Customization and Flexibility:
Bricks Builder: High level of customization, especially for developers.
Others: Range from user-friendly (Elementor, Divi) to developer-focused (Oxygen).
Community and Ecosystem:
Bricks Builder: Growing community, but smaller than established competitors.
Others: Large, established communities and ecosystems, especially Elementor and Divi.
Updates and Development:
Bricks Builder: Frequent updates, public roadmap, and community-driven development.
Others: Established update cycles with varying degrees of community input.
Integration with Third-party Plugins:
Bricks Builder: Limited compared to more established builders.
Others: Extensive third-party integrations, especially Elementor and Divi.
Efficiency for Web Designers:
Bricks Builder: Enables web designers to create websites quickly while maintaining consistent styling across all pages and elements.
Others: Vary in efficiency, with some offering more streamlined workflows than others.
CSS Frameworks for Bricks Builder
CSS frameworks enhance the design capabilities of Bricks Builder, allowing for rapid development and consistent styling. Leveraging these frameworks can significantly improve workflow efficiency and output quality.
ACSS (Automatic CSS)

ACSS offers a utility-first approach that simplifies styling in Bricks Builder by providing reusable classes for common design patterns. Instead of writing custom CSS for each element, you apply pre-defined classes that handle specific styles. This makes your codebase cleaner and easier to maintain.
Benefits of ACSS:
Utility Classes: Pre-defined classes like .text-center, .m-4 (margin), .p-2 (padding) streamline the process.
Consistency: Ensures uniformity across different sections of your site.
Efficiency: Reduces the need for custom CSS, speeding up development time.
Core Framework

The Core Framework integrates seamlessly with Bricks Builder, offering foundational styles and components that are customizable to fit your project’s needs. It is a robust starting point, providing everything from grids to typography styles.
Benefits of Core Framework:
Foundational Styles: Basic styles like grids, buttons, and form elements come pre-styled.
Customization: Easily tweak the base styles to match your brand guidelines.
Component Library: Access to pre-built components accelerates the design process.
Utilizing these frameworks not only enhances the visual appeal of your site but also boosts productivity by minimizing repetitive tasks. Both ACSS and Core Framework cater to different needs but ultimately aim to make your web development journey smoother and more efficient.
Essential Plugins for Bricks Builder
When working with Bricks Builder, integrating the right plugins can significantly enhance your website’s functionality and design capabilities. Here are some must-have plugins that work seamlessly with Bricks Builder.
1. Bricksable

Bricksable is a fantastic plugin that elevates your design process by offering pre-built templates and elements specifically tailored for Bricks Builder.
Pre-built Templates: Access a wide variety of professionally designed templates to speed up your development time.
Tailored Elements: Utilize components crafted specifically for Bricks, ensuring they work perfectly within the builder.
Best of all, it’s free. to use.
2. ACF and Metabox

Integrating ACF (Advanced Custom Fields) or Metabox allows you to create custom fields effortlessly, giving you more control over your dynamic content and data. These plugins are well-supported within Bricks Builder.
Custom Fields: Easily add custom fields to any post type, enhancing the flexibility of your content management.
Dynamic Data Integration: Seamlessly pull dynamic data into your Bricks layouts.

Both ACF and Metabox have free versions where the core features that small sites need are available. We do feel the PRO version is worth the investment if your website has a need for its features. We use ACF PRO for most of our projects because it is the OP and integrates more with other plugins.
3. SEOPress

SEOPress ensures that your Bricks-built website is optimized for search engines, helping you improve visibility and traffic.
SEO Optimization: Comprehensive tools for on-page SEO, including meta descriptions, schema markup, and social media previews.
User-Friendly Interface: Easy-to-use settings make optimizing your site straightforward, even for beginners.
SEOPress is currently our WordPress SEO plugin of choice. It offers everything we need for SEO at an affordable price, and there’s a free version.
4. ACSS and CoreFramework
Using ACSS (Automatic CSS) or CoreFramework can significantly enhance your workflow when working with CSS in Bricks Builder.
Utility-First Approach: ACSS provides reusable classes for common design patterns, simplifying styling.
Foundational Styles: CoreFramework offers foundational styles and components that can be easily customized to fit your project’s needs.
5. BricksForge

BricksForge is another valuable plugin that extends the capabilities of Bricks Builder.
Enhanced Functionality: Adds various advanced features like custom widgets and extended styling options.
Developer Tools: Provides hooks, filters, and APIs to extend functionality further.
- Forms: Offers advanced functions for forms.
6. Advanced Themer

AdvancedThemer is a powerful plugin that significantly enhances Bricks Builder’s capabilities, boosting website development efficiency.
Dynamic Colors: Implement flexible colour schemes across your site with ease.
CSS Variables: Utilize CSS variables for more efficient and maintainable styling.
Class Management: Streamline your workflow with improved class organization and control.
Builder Tweaks: Benefit from various optimizations to the Bricks Builder interface.
This plugin enhances the experience of using Bricks Builder itself. It allows us to tweak Bricks’ features to make our workflow more efficient.
7. Brixies

Brixies is a comprehensive layout library that significantly enhances the capabilities of Bricks Builder.
Enhanced Functionality: Currently offers over 400 carefully crafted, customisable layouts for various website sections, including headers, footers, hero sections, and more.
Design Tools: Provides a copy-paste system, BEM methodology, and class renaming functionality to streamline workflow and improve design efficiency.
Responsive Design: All layouts are tablet and mobile-ready for optimal viewing across devices.
Accessibility Focus: Supports W3C accessibility standards for an effective user experience.
Customisation Options: Built with Automatic CSS (ACSS) or Core Framework based variables, allowing complete design control.
If you’re in the website design business using Bricks Builder, then this is a must-have. We chose this over Bricksmaven because the pricing was more affordable, and we have been delighted with it. It works well with the ACSS plugin and just allows us to get mockups up and running in a flash.
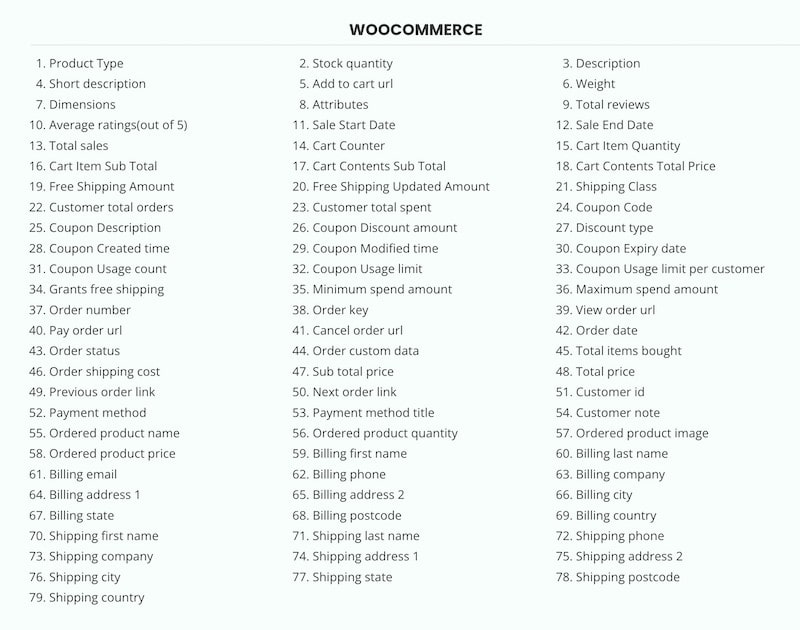
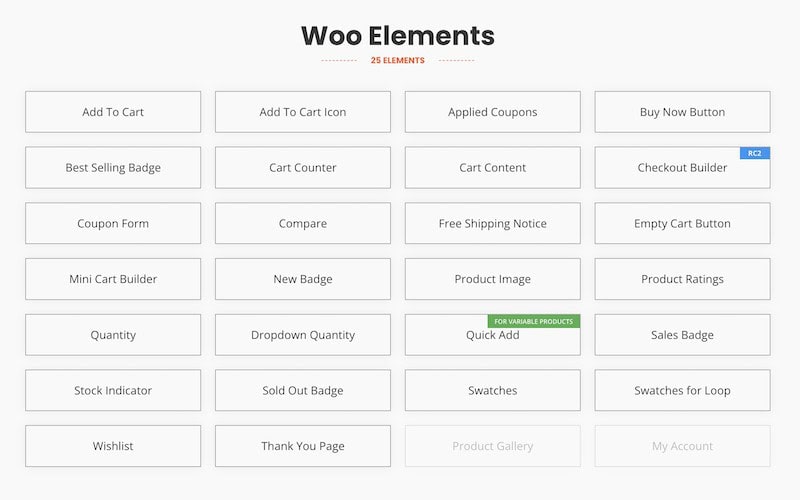
8. BricksUltimate
Woocommerce is supported in Bricks, but some of you may require more advanced integration that Bricks natively supports. Step in, BricksUltimate. Here are some of its Woocommerce features.


You might find some negative comments about BricksUltimate, where the founder/developer had secretly created a backdoor in his plugin in the past. This backdoor would nuke a website (that uses the plugin) without a valid license key. When exposed, the developer has since apologised, removed the backdoor, and explained that he did so because he found some people abusing the license terms and causing a loss of revenue.
This behaviour has left a sour note in the community. However, those using the plugin have nothing but good things to say about the plugin itself. We haven’t used this plugin, but that’s just because we don’t need it yet.
Conclusion: Why Choose Bricks Builder for Your Web Design Projects?
Bricks Builder offers a wide range of features that make it an excellent choice for web design projects. Whether you’re an experienced developer or an advanced WordPress user, you’ll appreciate its focus on performance and its flexible, all-in-one capabilities.
Key Benefits of Using Bricks Builder
Performance and Speed: With its clean code output, your websites will load faster and perform better.
Flexibility: From dynamic data integration to custom code support, Bricks accommodates various development needs.
Visual Editing: The intuitive drag-and-drop interface makes designing visually straightforward, even though it requires some initial learning.
All-in-One Solution: As both a theme and site builder, Bricks eliminates the need for multiple plugins.
We at xSquare have used Divi, Elementor, and Beaver Builder for past client projects but currently use Bricks Builder. This page that you’re viewing now is built using Elementor, and we are looking to revamp it using Bricks Builder in the near future.
We highly recommend it for experienced developers. It may not be the best starting point for beginners due to a steeper learning curve, but the investment in time pays off with incredible flexibility and power.
Explore pricing options for Bricks Builder to determine whether an annual subscription or lifetime deal fits your needs best. The decision boils down to how you plan to use this robust tool over time.
In essence, Bricks Builder stands as a versatile and powerful option for those looking to push their web design projects to the next level.
If you have a website that you want to re-design with the Bricks Builder theme, contact us for a consultation.